반응형
Midjourney의 Aspect Ratio 마스터하기
오늘은 작품에 큰 영향을 미치는
중요한 매개변수인 Aspect Ratio(가로세로 비율)에 대해 자세히 알아보겠습니다
Aspect Ratio란?
Aspect Ratio는 이미지의 너비 대 높이 비율을 나타냅니다
보통 7:4나 4:3과 같이 콜론으로 구분된 두 숫자로 표현됩니다
- 정사각형 이미지: 1:1 비율 (예: 1000px × 1000px, 1500px × 1500px)
- 와이드스크린: 16:10 비율 (예: 1600px × 1000px, 4000px × 2000px)
Midjourney에서의 Aspect Ratio
기본 설정
- 기본 Aspect Ratio는 1:1입니다.
사용 방법
--ar또는--aspect매개변수를 프롬프트 끝에 추가합니다- 예:
--ar 16:9또는--aspect 4:3
주의사항
- 정수만 사용 가능합니다 (1.39:1 대신 139:100 사용)
- 첫 번째 숫자는 너비, 두 번째 숫자는 높이를 나타냅니다
- 세로형 이미지는 두 번째 숫자가, 가로형 이미지는 첫 번째 숫자가 더 큽니다
- 일부 비율은 업스케일링 시 약간 변경될 수 있습니다
- 구 버전의 Midjourney 모델은 일부 비율을 지원하지 않을 수 있습니다
주요 Aspect Ratio 예시
--ar 1:1: 기본 비율 (정사각형)--ar 5:4: 일반적인 프레임 및 인쇄 비율--ar 3:2: 사진 인쇄에 흔히 사용되는 비율--ar 7:4: HD TV 및 스마트폰 화면과 유사한 비율
실제 사용 예시

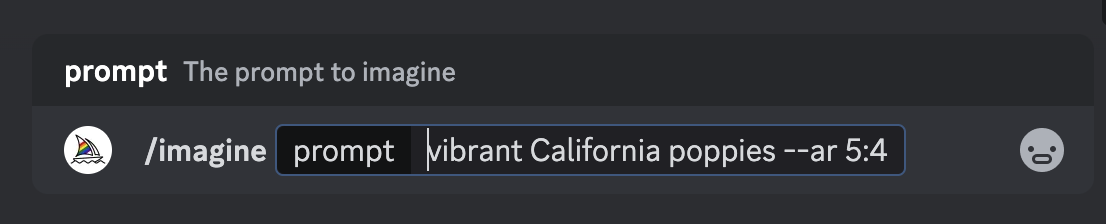
프롬프트: /imagine prompt vibrant California poppies --ar 5:4
이 프롬프트는 5:4 비율의 캘리포니아 양귀비 이미지를 생성합니다
이 비율은 표준 프레임에 잘 어울리는 구도를 만들어냅니다

Aspect Ratio 변경 팁
아래 pan과 zoom 기능은 다른 글에서 다룰 예정입니다
- Pan 기능 활용: 생성된 이미지의 가로나 세로 부분을 확장할 수 있습니다
- Zoom 기능 사용: 이미지를 확대하거나 축소하여 비율을 조정할 수 있습니다
주의사항
- 매우 넓거나 긴 비율은 실험적이며 예측 불가능한 결과를 낼 수 있습니다
- 모든 모델 버전이 모든 비율을 지원하지는 않습니다. 최신 버전 사용을 권장합니다
반응형
'AI' 카테고리의 다른 글
| 생성형 ai 프롬프트 전문가가 되어보자! 프롬프트가 뭐야? (0) | 2024.07.21 |
|---|---|
| 미드저니 생성 이미지에 정확한 텍스트 넣기 , "Midjourney" (1) | 2024.07.21 |
| 미드저니가 프롬프트를 자동으로 요약해주는 명령어 shorten (0) | 2024.07.20 |
| 미드저니 고급설정 , 원하는 매개변수 한번에 입력하기 등 (0) | 2024.07.19 |
| 미드저니 설정 방법 settings , 매개변수 , 모델 버전 선택 등 (0) | 2024.07.19 |





댓글